Lorsque je me lance dans la création d’un site internet je suis toujours impatient par la phase de conception et structurelle des pages. J’ai toujours été fasciné par cette étape créative important mais souvent mal comprise : le wireframe. J’ai vu beaucoup de projets s’effondrer faute d’une bonne structure initiale, tandis que d’autres s’épanouissaient grâce à des fondations solides. Le wireframe est à un site web ce que les plans sont à une maison, indispensable, même si parfois négligé.
Que vous soyez un professionnel chevronné cherchant à affiner votre méthodologie ou un débutant découvrant les rudiments de la conception web, cet article vous guidera dans l’univers des wireframes avec clarté et précision.
En bref :
- Les wireframes sont des schémas simplifiés représentant la structure d’un site ou d’une application
- Ils permettent de visualiser l’architecture d’information et la hiérarchie des contenus avant toute phase de design graphique
- Ils existent en 3 niveaux de fidélité : basse, moyenne et haute
- Ils constituent une étape essentielle pour économiser temps et ressources dans le développement web
- Ils facilitent la communication entre toutes les parties prenantes d’un projet digital
Définition et rôle du wireframe dans le processus de conception
Le wireframe, littéralement « maquette en fil de fer », est une représentation épurée de l’interface d’un site web ou d’une application numérique. C’est essentiellement un schéma structurel qui montre l’architecture de l’information, la hiérarchie des contenus et les parcours utilisateurs, sans les distractions visuelles que sont les couleurs, typographies ou images détaillées.
Dans mon expérience, j’ai souvent comparé les wireframes à des plans d’architecte. Tout comme vous ne construiriez pas une maison sans plans précis, vous ne devriez pas développer un site web sans avoir préalablement esquissé sa structure.
Une anecdote qui m’a marqué : j’ai travaillé avec une startup qui, pressée par les délais, avait décidé de sauter l’étape des wireframes pour passer directement au design graphique. Résultat ? Trois redesigns complets et plusieurs milliers d’euros perdus, simplement parce que l’organisation de l’information n’avait jamais été correctement pensée en amont.
Les wireframes interviennent généralement après la phase de recherche utilisateur et avant le design visuel. Ils matérialisent les premières décisions concernant :
- L’organisation spatiale des éléments
- La hiérarchie de l’information
- Les fonctionnalités principales
- Les parcours de navigation
Types de wireframes : de l’esquisse à la maquette détaillée
Lorsqu’on lance le webdesign d’un site internet, on distingue traditionnellement trois niveaux de fidélité, chacun ayant son utilité propre dans le processus de conception.
Wireframes basse fidélité
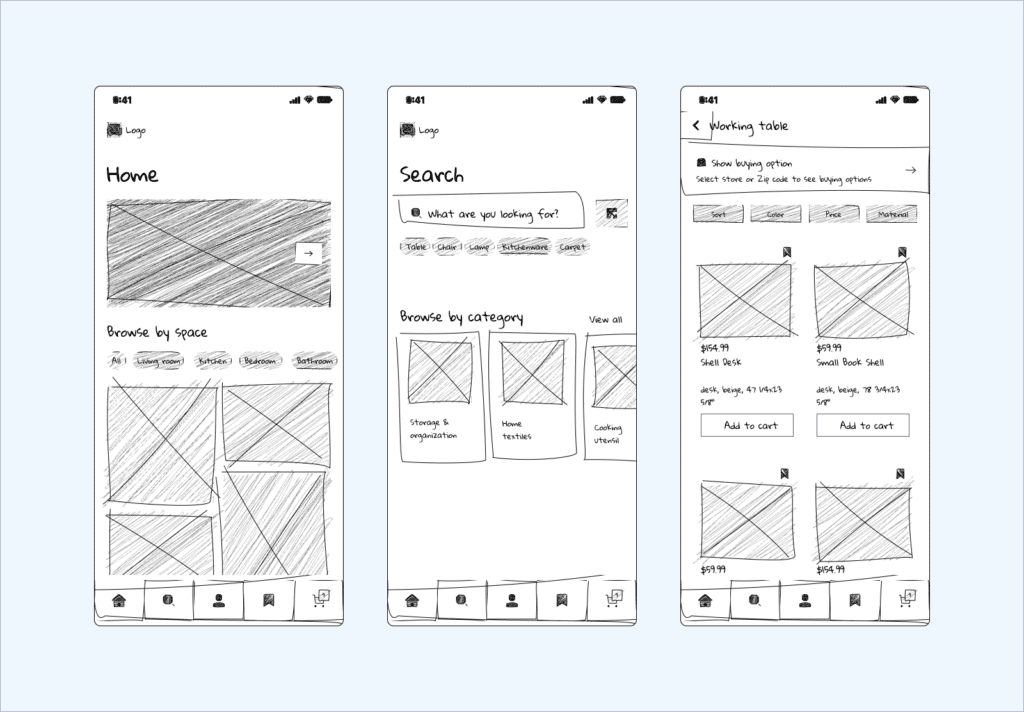
Les wireframes basse fidélité (ou « low-fi ») sont des esquisses rapides, souvent réalisées à la main. Ils représentent les éléments fondamentaux d’une page sans entrer dans les détails.
Je me souviens d’une session de co-création avec des clients où des post-it et un tableau blanc nous ont suffi pour créer des wireframes low-fi en quelques heures. Cette approche rapide nous a permis d’itérer plusieurs fois sur la structure avant même d’ouvrir un logiciel de design.

Wireframes moyenne fidélité
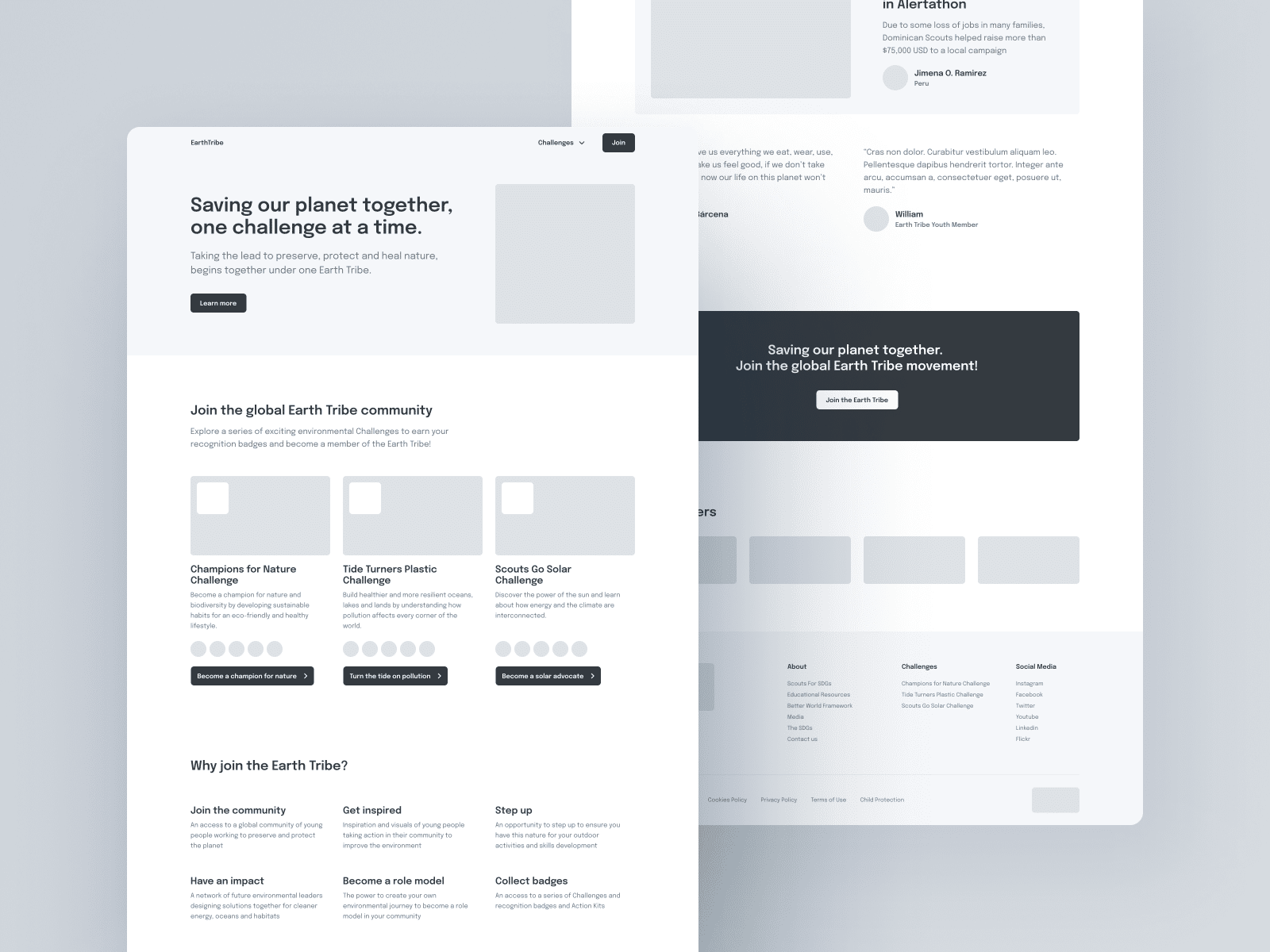
Les wireframes moyenne fidélité sont plus structurés et généralement créés avec des outils numériques. Ils définissent plus précisément les dimensions, les proportions et les relations entre les éléments.
Wireframes haute fidélité
Les wireframes haute fidélité (ou « hi-fi ») sont très détaillés et peuvent inclure des éléments d’interface réalistes, bien que toujours en noir et blanc ou en niveaux de gris. Ils se rapprochent des maquettes finales et peuvent même inclure des interactions basiques.

| Type de wireframe | Niveau de détail | Temps de création | Utilisation principale |
|---|---|---|---|
| Basse fidélité | Minimal | Rapide (minutes) | Brainstorming, exploration initiale |
| Moyenne fidélité | Modéré | Moyen (heures) | Validation de structure, présentation client |
| Haute fidélité | Élevé | Long (jours) | Préparation au design visuel, tests utilisateurs |
Différences entre wireframe, mockup et prototype
Une confusion fréquente – et j’en ai été victime au début de ma carrière – concerne les termes « wireframe », « mockup » et « prototype ». Bien que liés, ils représentent des étapes distinctes :
Wireframe : Comme expliqué précédemment, il s’agit d’un schéma structurel, généralement en noir et blanc, qui définit la disposition des éléments.
Mockup : Le mockup ajoute la dimension visuelle au wireframe. Il intègre couleurs, typographies, images et autres éléments graphiques pour donner un aperçu réaliste du rendu final.
Prototype : Le prototype ajoute l’interactivité au mockup. Il permet de simuler l’expérience utilisateur en rendant les éléments cliquables et en créant des transitions entre les pages.
Cette progression logique – du wireframe au prototype en passant par le mockup – permet d’affiner progressivement l’expérience utilisateur tout en validant chaque étape avec les parties prenantes.
Outils et techniques pour créer des wireframes efficaces
Ayant exploré de nombreux outils au fil des ans, je peux témoigner que le choix dépend grandement de vos besoins spécifiques et de votre niveau d’expertise.
Outils de wireframing populaires
- Papier et crayon : Ne sous-estimez jamais la puissance d’une esquisse rapide ! C’est souvent par là que je commence, même pour des projets complexes.
- Figma : Mon outil de prédilection, qui excelle tant pour les wireframes que pour les designs plus avancés.
- Adobe XD : Une alternative solide avec d’excellentes fonctionnalités de prototypage.
- Sketch : Populaire dans l’écosystème Mac, avec un grand nombre de plugins disponibles.
- Balsamiq : Parfait pour les wireframes basse fidélité avec son style « dessiné à la main ».
- Axure RP : Plus complexe mais très puissant pour les wireframes interactifs avancés.
Techniques essentielles
Quelques conseils pratiques que j’ai appris à la dure :
- Commencez simple : Un wireframe n’a pas besoin d’être beau, il doit être fonctionnel.
- Utilisez des conventions : Exploitez les patterns de design reconnus pour faciliter la compréhension.
- Pensez responsive dès le départ : Créez des versions pour différentes tailles d’écran.
- Utilisez une grille : Elle vous aidera à maintenir proportion et alignement.
- Travaillez avec des composants : Créez une bibliothèque d’éléments réutilisables pour gagner du temps.
Je me rappelle d’un projet où j’avais passé des heures à peaufiner l’esthétique d’un wireframe, jusqu’à ce qu’un mentor me rappelle : « On s’en fiche que ce soit joli, l’important c’est que ça communique clairement l’idée. » Une leçon d’humilité qui m’a fait gagner beaucoup de temps par la suite !
Les avantages du wireframing pour tous les acteurs du projet
Les wireframes ne sont pas qu’un outil pour designers – ils bénéficient à toutes les parties prenantes d’un projet web.
Pour les designers
Les wireframes permettent d’explorer rapidement plusieurs solutions sans s’attacher prématurément aux détails visuels. Ils m’ont souvent sauvé de l’écueil du « pixel perfect » trop précoce.
Pour les développeurs
Ils clarifient la structure et les fonctionnalités avant le début du développement. Un développeur m’a un jour confié : « Un bon wireframe me fait gagner une semaine de travail en évitant les allers-retours. »
Pour les clients
Ils offrent une vision concrète du projet sans les distractions esthétiques, facilitant les discussions sur la structure et la fonctionnalité plutôt que sur les goûts personnels en matière de design.
Pour les équipes marketing
Ils permettent de vérifier que les parcours utilisateurs soutiennent efficacement les objectifs commerciaux avant tout investissement en développement.
Erreurs courantes à éviter lors de la création de wireframes
Au fil de ma pratique, j’ai identifié plusieurs pièges classiques dans lesquels il est facile de tomber :
- Trop de détails trop tôt : Un wireframe surchargé perd son utilité première – clarifier la structure.
- Négligence du mobile : Concevoir uniquement pour le desktop est une erreur coûteuse à l’ère du mobile-first.
- Absence d’annotations : Sans explications, certains choix structurels peuvent rester incompris.
- Manque de contexte utilisateur : Un wireframe qui ne tient pas compte des besoins réels des utilisateurs manque sa cible.
- Perfectionnisme excessif : Passer trop de temps à perfectionner des wireframes va à l’encontre de leur nature itérative.
Une erreur que j’ai commise en début de carrière était de présenter des wireframes complexes sans contexte ni explication. Face au regard perplexe du client, j’ai compris l’importance de guider la lecture de ces documents techniques.
Intégration du wireframing dans une méthodologie de design centrée utilisateur
Dans un processus de conception centré utilisateur (UCD), les wireframes jouent un rôle pivot. Voici comment je les intègre typiquement dans ma méthodologie :
- Après la recherche utilisateur : Les wireframes traduisent les insights des recherches en structures concrètes.
- Avant les tests utilisateurs préliminaires : Même des wireframes basiques peuvent être testés pour valider les concepts.
- En parallèle des user stories : Ils matérialisent les fonctionnalités décrites dans les user stories.
- Comme base itérative : Ils évoluent au fil des retours utilisateurs et des affinements du projet.
J’ai travaillé sur un projet d’e-commerce où nos wireframes initiaux, basés sur nos hypothèses, ont été complètement remaniés après des tests utilisateurs. Cette flexibilité précoce nous a évité des corrections coûteuses plus tard dans le processus.
Conclusion
Le wireframing n’est pas qu’une étape technique – c’est un processus créatif qui jette les bases d’une expérience utilisateur réussie. Dans ma pratique professionnelle, j’ai constaté que les projets qui investissent du temps dans des wireframes bien pensés économisent invariablement du temps et des ressources dans les phases ultérieures.
Qu’il s’agisse d’un simple croquis sur papier ou d’une maquette interactive sophistiquée, l’humble wireframe reste l’un des outils les plus puissants à notre disposition pour transformer des idées abstraites en expériences numériques concrètes.
Alors, la prochaine fois que vous serez tenté de sauter cette étape pour passer directement au design « sexy », souvenez-vous : c’est souvent dans ces squelettes apparemment austères que se cachent les fondations des grands designs.
Et vous, comment intégrez-vous les wireframes dans votre processus de conception ? Avez-vous des techniques ou des outils favoris ? J’adorerais poursuivre cette conversation dans les commentaires !

